
- 13. November 2023
- Branding & Strategie

Millisekunden entscheiden in der digitalen Welt über den Erfolg Deiner Website. Ein entscheidender Faktor dafür: Der Largest Contentful Paint (LCP). Er ist ein zentrales Element der Core Web Vitals und misst die Zeit, die benötigt wird, um das größte sichtbare Element Deiner Website zu laden. Dabei ist es egal, ob es Bilder, Videos, Textblöcke oder Hintergrundelemente sind.
Google bewertet LCP-Werte folgendermaßen: Bis zu 2,5 Sekunden Ladezeit sind optimal – Werte über 4 Sekunden sind kritisch.
Um den LCP-Wert Deiner Webseite zu identifizieren, empfiehlt sich ein Google Page Speed oder auch Lighthouse-Test. Letzterer ist sogar direkt im Google Chrome Browser integriert. Mit Lighthouse kannst Du nicht nur den LCP-Wert Deiner Webseite analysieren, sondern auch direkt eine ausführliche Untersuchung starten.
So gehst Du für den Lighthouse-Test vor:
Besuche Deine Website im Inkognitio-Fenster und öffne die Entwicklertools (Windows: STRG + SHIFT + I oder macOS: CMD + Option + I).
Über den Reiter „Lighthouse“ kannst Du nun wählen, ob der LPC-Wert in der mobilen oder Desktop Ansicht getestet werden soll.
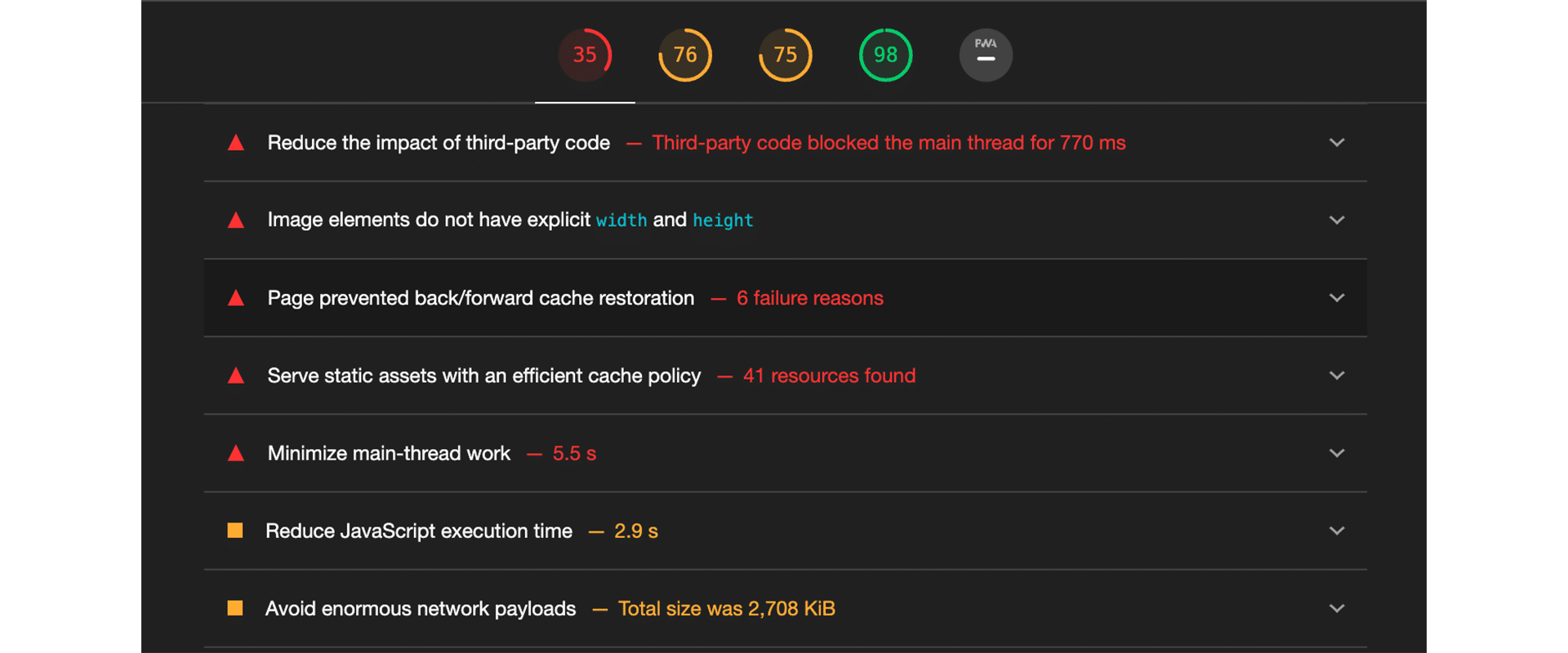
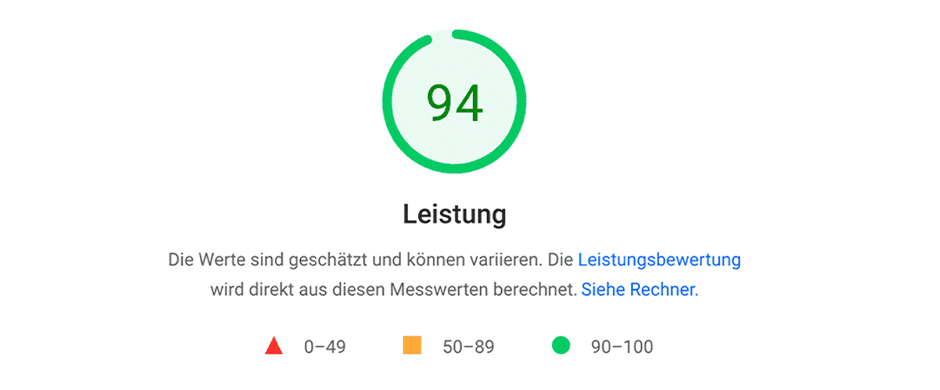
In der Regel dauert es etwa 15 bis 90 Sekunden bis der Report vollständig generiert ist. Sobald Du die Werte einsehen kannst, kann es auch schon mit der Optimierung losgehen.

Leider ist es ist nicht immer offensichtlich, was den LCP beeinträchtigt – es gilt den wahren Übeltäter zu identifizieren. Manchmal ist es das Hauptelement, manchmal sind es andere Ressourcen. Ein häufiger Stolperstein sind große Bilddateien. Oft ist es schon ausreichend die vorhandenen Bilder mit Hilfe verschiedener Tools zu komprimieren. Auch der Wechsel zu effizienteren Formaten wie WebP oder JPEG kann hier hilfreich sein.
Jede erfolgreiche Website braucht ein robustes Fundament. Ein hochwertiges Managed WordPress Hosting ist dabei eine dringende Notwendigkeit. Es minimiert die Latenz und maximiert die Geschwindigkeit – somit hat es unmittelbar positive Auswirkungen auf Deinen LCP-Wert.
Keine Neuigkeit, aber: Responsive Design ist ein Muss. „Responsive Image Techniken“ sorgen dafür, dass Deine Bilder perfekt für jede Bildschirmgröße optimiert sind.
Aber auch andere Ressourcen können die Performance beeinträchtigen. Zum Beispiel das Verzögern von JavaScripts oder das Ersetzen von Renderblocking-CSS durch ein Critical CSS können große Unterschiede ausmachen.
Der LCP ist also nicht nur eine technische Metrik – er beeinflusst direkt, wie User Deine Webseite wahrnehmen. Ein schneller LCP bedeutet, dass die wichtigsten Inhalte schnell geladen werden. Bedeutet für Dich: Eine potenziell höhere Conversion Rate und zufriedenere User.
Wenn Du mit den Optimierungen an Deiner Webseite zufrieden bist, ist es Zeit für einen erneuten Check. Nutze erneut die entsprechenden DevTools, um sicherzustellen, dass alles reibungslos läuft. Bestehst du den Core Web Vitals Test und liegt dein LCP unter der magischen 2,5-Sekunden-Marke, dann ist der nächste Schritt, einen Blick in den Core Web Vitals Bericht der Search Console zu werfen.
Hier solltest Du den „Fehlerbehebung überprüfen“-Button. Mit diesem Prozess signalisierst Du Google, dass Du aktiv an der Verbesserung der Ladegeschwindigkeit Deiner Seite gearbeitet hast. Google wird dann frische Daten sammeln und dich informieren, ob Deine Bemühungen Früchte getragen haben oder ob noch weiterer Feinschliff notwendig ist.

Der LCP mag auf den ersten Blick kompliziert erscheinen. Wichtig ist, sich darauf zu konzentrieren, die Performance der LCP-Ressource zu steigern.
Denn: Für die Google Algorithmen ist der LCP ein Schlüsselindikator, der genau unter die Lupe genommen wird. Eine starke Performance in diesem Bereich kann den entscheidenden Unterschied ausmachen, wenn es darum geht, wie Deine Website in den Suchergebnissen abschneidet.
Ein herausragende Userexperience ist heute mehr denn je das A und O – nur großartige Inhalte oder ein ansprechendes Design zu bieten reicht nicht mehr aus. Der technische Unterbau muss stimmen. Heißt also: Hoher LCP = Niedrige Sichtbarkeit.
Gerne sind wir dir bei der Optimierung der Ladezeit Deiner Website behilflich! Kontaktiere uns noch heute für eine unverbindliche Performance-Bewertung.