
- 15. November 2023
- E-Commerce

Die Nutzung von WordPress als Headless CMS ist ein moderner Weg zur flexiblen Homepage.
Wie die Gestaltung einer Website aus Basis von WordPress als Headless CMS funktioniert, wollen wir an dieser Stelle beantworten.
WordPress ist sicherlich für einige Menschen ein Begriff. Immer mehr Unternehmen und Privatnutzer greifen auf diese komfortable Lösung zur Erstellung einer Homepage zurück. Viele kennen vor allem das „normale“ WordPress. Es als Headless CMS zu benutzen, wird immer populärer.
CMS ist die Abkürzung für Content Management System. Ein Headless CMS beschreibt die Nutzung dieses Systems ausschließlich zur Datenverwaltung.
Ein CMS speichert Dateien – seien es Bilder, Videos oder Textdateien – und lagert sie an einem zentralen Ort. So werden alle nötigen Dateien im Backend verfügbar gemacht, auf die an anderer Stelle zugegriffen wird.
Das Inbetriebnehmen eines neuen Content Management Systems bedarf eines großen Aufwandes und einer intensiven Einarbeitungsphase der Nutzer, um bestmöglich zu funktionieren.
Weiterführende Informationen zum CMS WordPress erhältst Du hier.



Das Backend ist der Ort, an dem jeglicher Content gespeichert wird. Wenn Du beispielsweise eine Bilddatei besitzt, die später auf einer Homepage abgerufen werden soll, wird diese hier hinterlegt.
Weiterhin ist das Backend der zentrale Platz, an dem Inhalte verwaltet werden. So können dort Beiträge überblickt, neue Seiteninhalte erstellt oder bestehende Seiten bearbeitet werden.
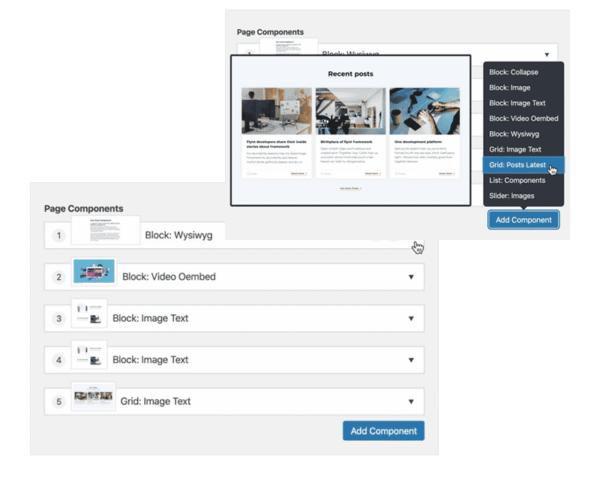
Auch ein äußerst beliebtes Feature liegt hier verborgen: Die Plugins. Es gibt tausende Anwendungen, die auf einer Website installiert werden können, um das Betreiben Deiner Homepage zu vereinfachen. Manche Plugins verwalten das E-Commerce für Dich, andere sind zum Erstellen von Kontaktformularen nötig. Sie erlauben es Dir, ohne Programmierkenntnisse umfangreiche Inhalte zu präsentieren.
Im Backend findet zunächst keinerlei Formatierung der Ressourcen statt. Dieser Schritt wird im Frontend erledigt.
Die API Deines gewählten Frontends hat die Aufgabe, auf die Inhalte des Backends zuzugreifen. So können Dateien aus dem Backend verwendet und an geeigneter Stelle eingebaut werden.
WordPress baut beispielsweise auf sogenannte Themes. Diese sind Inhaltspakete, die es dem Nutzer erlauben, auf Grundlage einer Sammlung an Möglichkeiten seine Homepage nach seinen Wünschen aufzubauen und zu verwalten. Bereits viele kostenlose Themes bieten einen enormen Umfang und sind ideal für Einsteiger. Wer das volle Potenzial mancher Themes benutzen möchte, kommt häufig allerdings nicht um den Kauf herum.
Dadurch, dass WordPress auf Themes aufbaut, arbeiten Front- und Backend eng miteinander und sind nicht voneinander zu trennen. Diesen Umstand will die Verwendung von WordPress als Headless CMS umgehen.
Wir haben nun schon häufig den Begriff Headless CMS benutzt. Dieser beschreibt die Nutzung von WordPress als reine Ressourcenquelle. Das heißt, dass alle Inhalte in diesem CMS hinterlegt sind, wie es auch bei der normalen Verwendung der Fall ist. Der Unterschied liegt jedoch darin, dass es dabei nicht an ein festes Frontend gebunden ist.
Genau da kommt auch der Name her: Der Kopf, also der visuelle Aspekt, ist losgelöst.
WordPress als Headless CMS birgt einige Vorteile. Wie erwähnt bindet sich WordPress in dieser Version nicht an ein spezifisches Frontend. Das erhöht die Flexibilität des Systems ungemein, da das Frontend problemlos austauschbar ist.
Die Anpassungsfähigkeit von WordPress als Headless CMS ist ein weiterer Vorteil. Alle Daten liegen zentral und sind jederzeit abrufbereit. Dabei beschränkt sich die Nutzung nicht auf eine Homepage. Auch andere Anwendungen wie beispielsweise Smartphone-Apps können auf diese Inhalte zugreifen.
Du bist mit einem Headless CMS für technische Anpassungen gewappnet. Die Technologie entwickelt sich immer weiter und so kann es bei Updates schnell zum Chaos oder fehlender Kompatibilität kommen. Dank des zentralen Verwaltungsortes können externe Änderungen ohne Probleme umgesetzt werden.
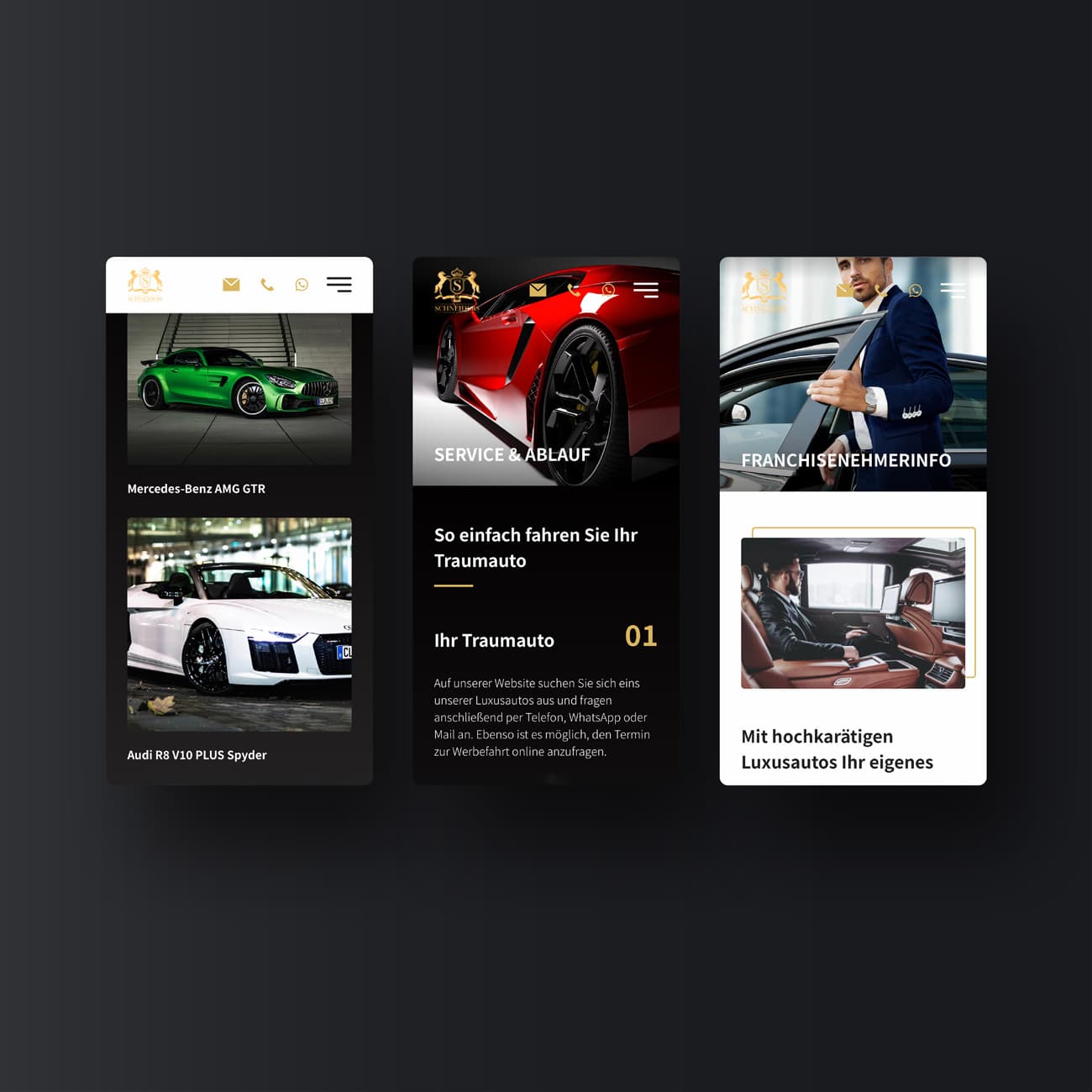
WordPress als Headless CMS bietet Dir außerdem die Möglichkeit, mehrere Quellen gleichzeitig auf die Ressourcen zugreifen zu lassen. Wenn Du beispielsweise die Homepage für einen Automobilhersteller verwaltest, ist es im Nachhinein möglich, diese Inhalte auf eine App auszuweiten, die der Hersteller anbieten möchte.
Da das Front- und Backend deines Systems beim Headless CMS voneinander getrennt sind, ist es nötig, ein Frontend und eine entsprechende API zu benutzen, die manuell eingerichtet werden müssen. Die dabei nötigen Programmierkenntnisse stellen für viele Nutzer eine Hürde dar. Der Nachteil ist, dass eine lange Einarbeitungsphase anfallen kann.
Eng damit verbunden ist zudem die steile Lernkurve, die den Einstieg in das Thema umfangreich und anfordernd gestalten kann. Ein Nachteil, WordPress als Headless CMS zu benutzen ist, dass keine schnelle visuelle Vorschau der Website-Inhalte mehr möglich ist.
Auch der Zugriff auf Plugins fällt weg. Viele Inhalte, die vorher von diesen Anwendungen automatisch oder zumindest einfacher erledigt wurden, müssen mit diesen neuen Anforderungen manuell programmiert und eingebaut werden.
WordPress als Headless CMS zu nutzen, ist Abwägungssache. Brauchst Du die Flexibilität Deiner Inhalte oder ist dir das zentrale Verwalten von Ressourcen und deren direkte Sichtbarkeit im Editor wichtig? Das normale WordPress verfügt über viele Vorteile.
Die Geschwindigkeit von WordPress ist meistens nicht enorm, kann jedoch mithilfe diverser Plugins, die Inhaltspakete flexibel an den Nutzer senden, beschleunigt werden und damit ist die Performance – je nach Plugins – ein Vorteil.
Das System ist außerdem OpenSource. Das heißt, der Quellcode des Programms steht öffentlich zur Verfügung und jeder Nutzer, der etwas beitragen möchte, darf mithelfen. Über die Zeit hat sich eine aktive und erfahrene Community um dieses Produkt gebildet.
Aufgrund der Zugänglichkeit gibt es im Internet eine enorme Menge an Informationsquellen, wenn es um das Thema WordPress-Hilfe geht. Neben vielen Blogartikeln existieren zahlreiche YouTube-Videos, in denen Nutzer bei verschiedenen Problemen helfen.
Wenn Du Dich dazu entscheidest, das Layout Deiner Homepage zu verändern oder Updates aufzuspielen, kann es zu Komplikationen kommen. Dadurch, dass manche Neuerungen zwingend nötig sind, führt der Update-Zwang schnell zu unschönen Ergebnissen.
Häufig weisen Plugins rudimentäre Sicherheitslücken auf. Achte bei Plugins immer auf eine verlässliche Quelle.
Wie gezeigt, bietet die Verwendung eines Headless CMS je nach Anwendung enorme Vorzüge. Die wichtige Frage ist hierbei: Welches Ziel verfolgst Du? Möchtest du eine flexible Ressourcen-Quelle, die über mehrere Instanzen funktioniert, ist WordPress als Headless CMS für Dich ideal.
Solltest Du hingegen nach einem bestimmten Theme arbeiten wollen, Plugins benötigen oder keine Programmierfähigkeiten besitzen, bietet das klassische WordPress ein umfangreiches Gesamtpaket.
Als erfahrene WordPress-Agentur beraten wir Dich gerne in allen Belangen rund um das CMS.